新着情報
リンク先タイトル名に固定文字を自動付加して表示させる
WordPressの固定ページまたは投稿記事のサイト内リンク文字にクラス名をつけるだけで、表示文字の先頭に特定文字列が付くようにしました。知っていれば苦労しなかった事例ですが、紹介します。
行ったのは、投稿記事からサイト内の別の記事にリンクする設定で、リンク先タイトル名の先頭に「関連記事>」を付けることです。
<完成イメージ>
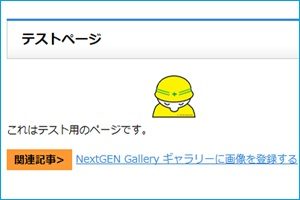
①変更前
②変更後:リンク文字の前に「関連記事>」が追加された


<設定1>
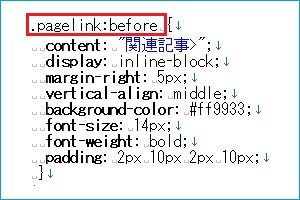
③ スタイルシート(css)
クラス名を「pagelink」としCSSに追記します。
:before疑似要素を使って文字列(タイトル)の直前に「関連記事>」が付くようにします

<設定2>
④固定ページまたは投稿記事の編集でリンク文字にClass名を付けます

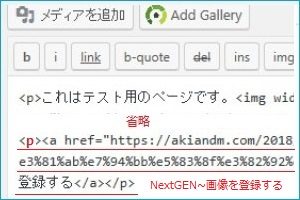
⑤変更前 Pセレクタにclass名はついていません
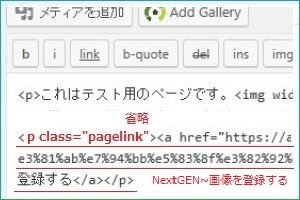
⑥変更後 Pセレクタに③で設定したclass名「pagelink」をつけました


これで、class名=”pagelink”を付ければリンク文字の先頭にが付くようになります
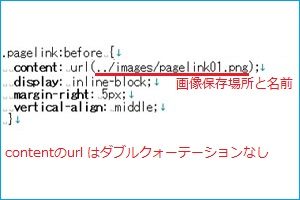
<参考 テキストの代わりに画像を表示する>
CSSを変更するだけでアイコンなどが表示できます
⑦参考画面イメージ
⑧画像表示のCSS例
※固定ページまたは投稿記事は⑥と同様にclass名「pagelink」をつけます


2018.10